セミリタイアを目指して娘と奮闘中のまやえです。
今回は、記事でよく使う文章を定型文として登録し、ショートコード化して使いまわす方法を紹介します。
みわセミではいつも「セミリタイアを目指して娘と奮闘中のまやえです。」を出だしとしていますが、一文でもいちいちタイピングするのって面倒に感じますよね(この程度の短文であれば予測変換に保存されますが)。
自分はこの短文くらいしか定型文というのはありませんが、人によっては長文を定型文として登録したい人もいるかもしれません。
そこで、毎回同じ文章を一部分に使いまわしている人向けに、定型文をショートコード化し、それをコピペするだけで簡単に使いまわせる方法を紹介します。

何個でも登録できるよ!
定型文を登録してショートコードを生成する方法
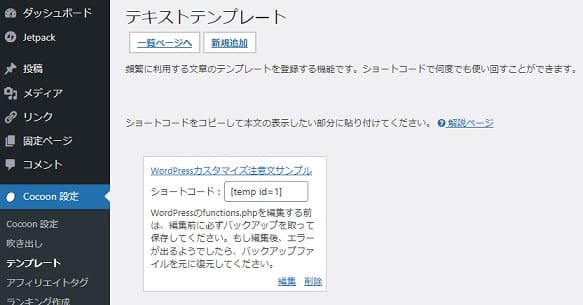
WordPressのダッシュボードを開き、「Cocoon設定」→「テンプレート」を開きます。

「WordPressカスタマイズ注意文サンプル」は、実際に定型文を登録しショートコードを生成したときのサンプルです。このように登録できたら成功ということです。
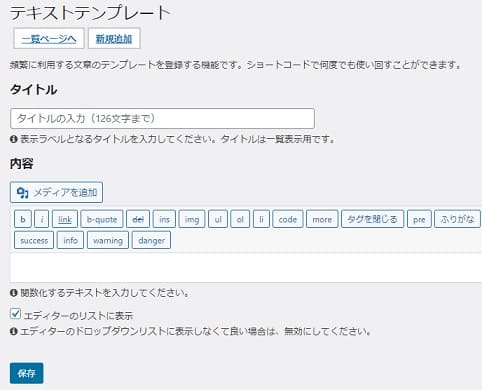
上にある「新規追加」をクリックします。

「タイトル」は、サンプルで言うところの「WordPressカスタマイズ注意文サンプル」部分です。わかりやすいものにしましょう。
「内容」は、実際に登録する定型文を入力します。
「エディターのリストに表示」は、投稿ページで定型文を選ぶときにドロップダウンリストに表示するか否かを選択できます。チェックを入れておきましょう。

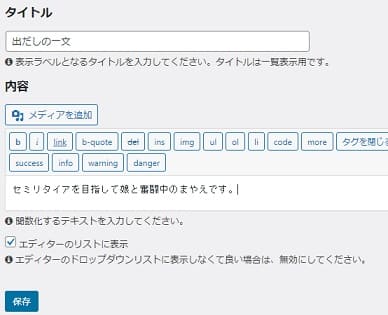
自分はこのようにしました。入力したら下にある「保存」をクリックします。

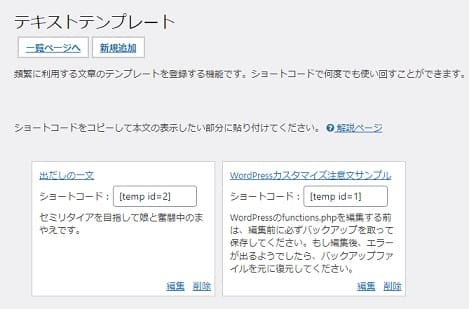
一覧ページに生成したことが確認できました。

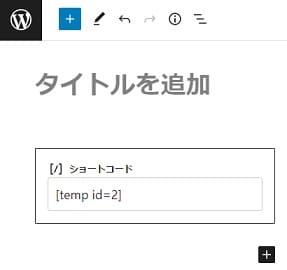
実際にこのショートコードを本文にコピペしてみましょう。わざわざショートコードを設置しなくても、コピーしたコードを本文にそのままペーストすれば自動でショートコードとして機能します。

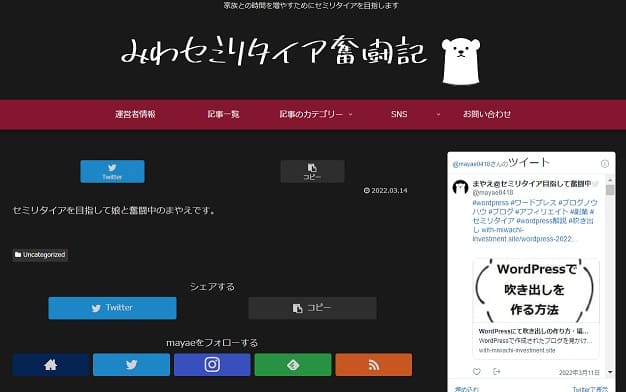
プレビューで記事を確認してみます。成功していますね。

普通の文章のコピペと違うところは、ショートコードのほうが文章の編集が楽!!
まとめ
いかがでしたでしょうか。
自分なんかはもっぱら文字数稼ぎとして定型文を設置していますが…、普通の人は有効的に活用している方法だと思います。
ショートコードは非常に便利で、データとして保存しておけるというのがやはりいいですね。そして、簡単にコピペもできます。定型文の編集も、ショートコードは一回修正すれば終わりなのが非常に助かります。
便利な機能を見つけたら、どんどん活用していきましょう。
 ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました! ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました! ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新 ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました














コメント