セミリタイアを目指して娘と奮闘中のまやえです。
最近、歳のせいか朝が起きられなくて困っています。やっとこさ起きても、すぐにブログ更新に取っかかれないのが悩みです。同じような悩みの人は、以下の記事をおすすめします。
自分は最近、記事の執筆が乗り気でないときはいろいろとカスタマイズしてから執筆します。すると不思議と、記事をスラスラ書くことができます。そして、どうせカスタマイズするなら記事でも紹介すると一石二鳥ですよね。
今回は、WordPressにてフッターを編集する方法を紹介します。

フッターの編集は主に色・設置物・メニュー幅だよ
フッターを編集する方法

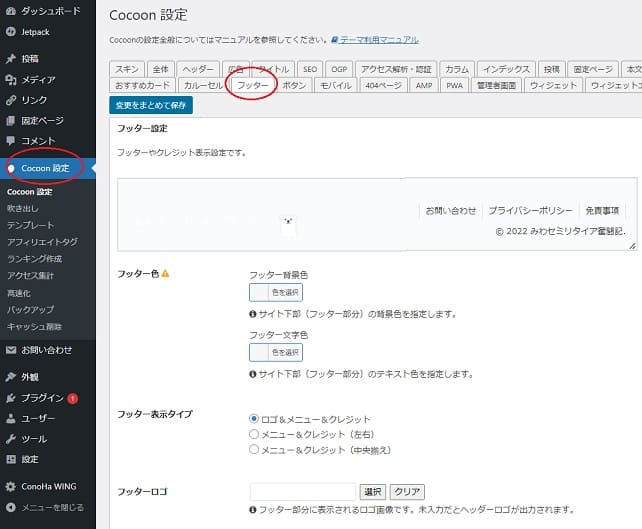
WordPressのダッシュボードを開き、「Cocoon設定」→「フッター」を開きます。
設定は「プレビュー」で確認できます。
「フッター色」では、フッターの背景色と文字色を変更できます。サイトの雰囲気に合った色を選びましょう。
「フッター表示タイプ」では、フッターに表示させるものを選べます。「ロゴ」は、次の項目で設定できます。「メニュー」は、フッターメニュー(「外観」→「メニュー」→「フッターメニュー」)を設定している人はここに表示されます。「クレジット」=コピーライトです。以降の項目で設定できます。
「フッターロゴ」では、フッターに表示させるロゴを自前の画像に変更できます。特に変更がなければヘッダーロゴが挿入されます。「フッター表示タイプ」で「ロゴ&メニュー&クレジット」を選択していなければロゴは表示されません。

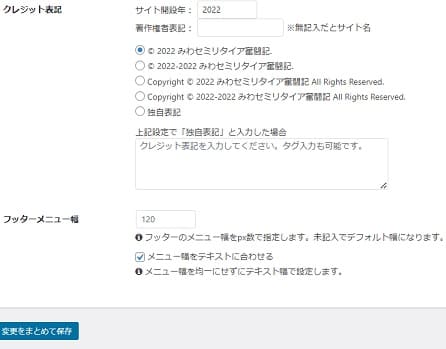
「クレジット表記」では、好きな形式でクレジットを表示させることができます。こだわりがなければ特に変更する必要はありません。
「フッターメニュー幅」では、フッターメニューの幅を変更できます。ロゴとメニューの間をもう少し縮めたいという人は変更してもよいと思います。「メニュー幅をテキストに合わせる」は、チェックを外すとフッターメニューのテキストが改行されてしまうことがあるので、チェックを入れておくのが無難です。

クレジット(またはコピーライト)とは、このコンテンツには著作権があることを証明するものだよ!
まとめ
いかがでしたでしょうか。
フッターは他の部分と比べるとユーザーの注視率が低めですが、プライバシーポリシーや免責事項などをフッターにしか設置していない人もいると思います。
ユーザーによってはきちんとプライバシーポリシーなどを読んでくれる人もいます。ですので、こういう細かいところにも編集する必要が出てくるのです。
フッターの設定は一度完了するとしばらくは触れないところです。加えて、編集する部分も少ないため、早めに編集を終わらせておくことをおすすめします。
 ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました! ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました! ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました!
















コメント