セミリタイヤを目指して娘と奮闘中のまやえです。
ブログを作成して運営している人はたくさんいると思いますが、その中でも自分の商品を持っていてかつ自分のサイトで販売したいと考える人もいるのではないでしょうか。
そんなとき、0円からECサイトを簡単に作れる「Welcart」がおすすめです。
「Welcart」について紹介しています↓
「Welcart」は、自分のサイトに簡単に商品を販売できる機能を追加するプラグインです。クレジット決済機能や在庫管理機能なども備わっており、初心者からでも簡単に始められるツールです。
しかし、「Welcart」では基本的に投稿記事ページに商品が投稿されます。記事のページに商品が投稿されるのは宣伝にもなるためよいとして、商品一覧のみのページも欲しくなりますよね。
しかし、既存のテーマに、投稿記事ページとは別に商品一覧のページを作るとなると、なにやら難しいコードを記入したりプラグインを導入したりしないといけないみたいです。
そこで、そんな難しい設定を行わずとも簡単に商品ページを作成できるちょっとした裏技をご紹介します。

なにもむずかしいことはしないよ!
「Welcart」で既存のテーマを使用しつつ投稿記事ページとは別に商品ページを作成する方法
方法はこれだけです。「記事のカテゴリーを“商品”に絞り、そのリンクを商品ページとする」。
実は、「Welcart」の商品投稿記事は「商品」のカテゴリーに分類されます。え、商品っていうカテゴリーを作った覚えはないけど…となるかもしれませんが、「Welcart」を導入した時点で自動的に記事のカテゴリーに「商品」が追加されているのです。
また、複数カテゴリーを扱うブログを運営している人は、例えばヘッダーメニューなどにドロップダウン形式で記事のカテゴリーが選べるように設定していると思います。
そのときに、「商品」カテゴリーが増えるとそのドロップダウンリストにも「商品」カテゴリーを追加することになると思います。そうなると、「商品」カテゴリーの記事のみのページURLができます。
このURLを商品一覧ページにすれば、既存のテーマに投稿記事ページとは別に商品ページも追加できることになります。
では、画像を見ながら確認していきましょう。

わざわざこていぺーじをつくるまでもないよ
手順
今回は、ヘッダーメニューに商品一覧ページを追加できるようにする手順を紹介します。一部、他サイトの画像を見本にしている部分があります。
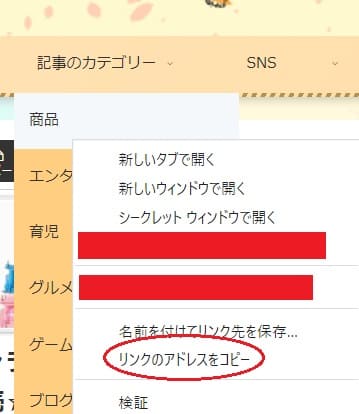
① 「商品」カテゴリーのURLをコピーする

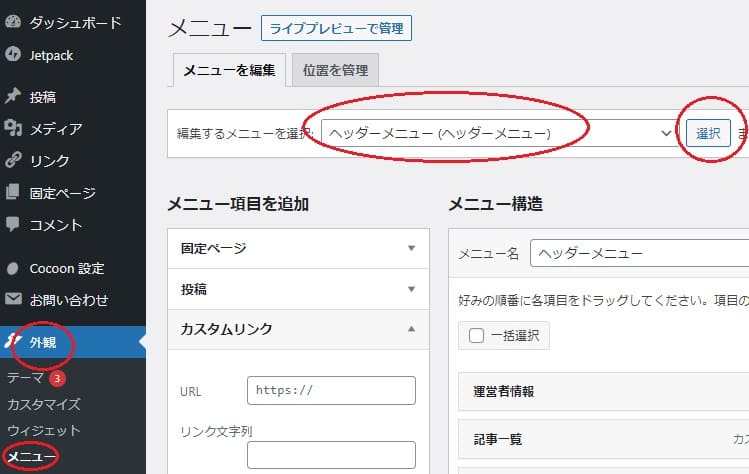
② 「外観」→「メニュー」にて、「メニューを編集」で「ヘッダーメニュー」を選択する

「ヘッダーメニュー」を選択したら、「選択」ボタンを押してください。
※今回はヘッダーメニューに設置しましたが、同じ方法で他の場所にも設置が可能になります。
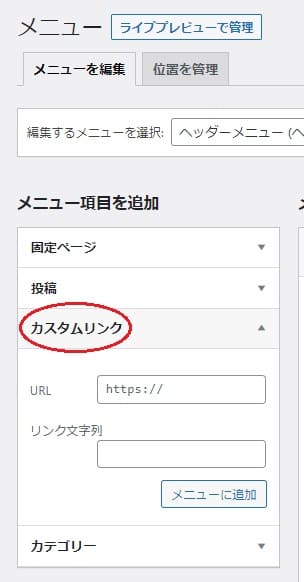
③ 「メニュー項目を追加」から「カスタムリンク」を選択する

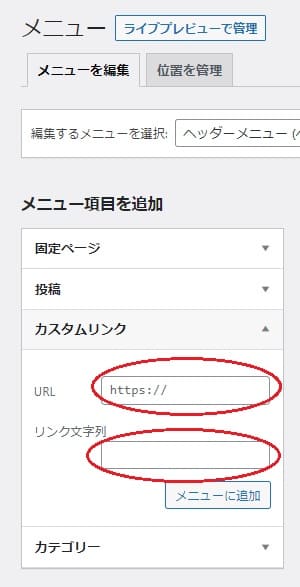
④ 「URL」にコピーしたURLを貼り付け、「リンク文字列」に任意のページ名を入力する

リンク文字列で入力されたものはヘッダーメニューに表示されます。これが商品ページであることが伝わるような名称にしましょう(例:オリジナルグッズ)。
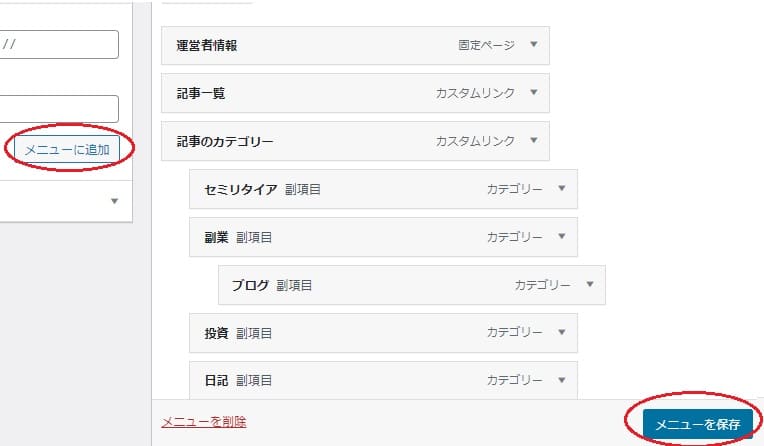
⑤ 「メニューに追加」をクリックし、希望の位置に設置したら「メニューを保存」をクリックする

位置がずれるとプルダウンリスト形式となってしまうため、一番左にあわせましょう。

完成は、このようになります。

「オリジナルグッズ」は「商品」カテゴリーのきじのみひょうじされるよ
まとめ
いかがでしたでしょうか。Welcartは無料なのに使い勝手もよく、機能も充実しています。
カート機能やお客様情報入力欄など、WCサイトにはかかせないものは余さず実装されます。支払方法の選択も幅広く、配送方法・送料の登録も自由度が高いです。
注意する点として、Welcartの無料親テーマでは商品のアイキャッチ画像が設定できません。設定したい場合は有料の子テーマなどを購入する必要があります。
しかし、それを含めてもこれほど使い勝手の良いプラグインはないと思います。次回は、商品登録の手順などを紹介していきたいと思います。
 ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました! ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ! ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新 ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました
















コメント
Thank you for your comment!