セミリタイアを目指して娘と奮闘中のまやえです。
皆さん、WordPressで記事を執筆しているとき、リンクを貼ることがありますよね。そのとき、貼られたリンクはどのように表示されるでしょうか。

このように、どこでも見かけるURLとして表示されますか?それとも、ブログカード形式で表示されますか?

こういうのがブログカードだよ!
こうして見ると、ブログカード形式のほうがリンク先サイトの内容も分かりやすく見栄えも良いですよね。これだけで一つのブロックコンテンツとして成立します。
そこで今回は、WordPressにてブログカードを編集する方法を紹介していきます。
ブログカードを編集する方法
今回は、内部ブログカードについて紹介していきます。

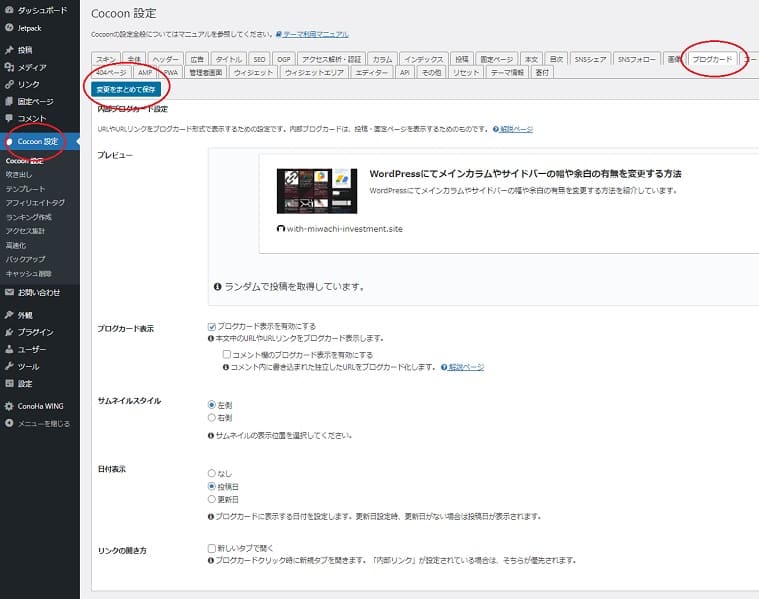
WordPressのダッシュボードを開き、「Cocoon設定」→「ブログカード」を選択します。
「ブログカードの表示」で、リンクをブログカード形式に表示するか否か選択できます。
「サムネイルスタイル」で、ブログのアイキャッチ画像をブログカードの右に表示するか、あるいは左に表示するか選択できます。
「日付表示」では、ブログカードに記事の投稿日or更新日を表示させることができます。もちろん、非表示にもできます。
「リンクの開き方」で新しいタブを使用したい場合は、チェックを入れてください。新しいタブにしてくれると便利と思う人は多いですね。
最後に、「変更をまとめて保存」をクリックします。

ブログカードはいろいろな情報が表示されるから便利だね
まとめ
いかがでしたでしょうか。
外部リンクあるいは内部リンクを自分の記事に貼り付けるとき、ブログカードを使用するとブログユーザーの目に華やかに映りますよね。
ただの文字列の羅列でもよいのですが、内容となんの脈絡もない冗長なURLだと、「このリンク先は怪しいサイトなのではないか?」と考える人もいます。
ブログカードを使用すればアイキャッチ画像モ確認できるので、リンク先がどういった内容のサイトかわかるのが親切ですよね。
常にユーザーのことを考えるのが、ブログの読者を増やす一番良い方法です。ブログは読者あってこそ。時には自分のセンスよりも読者の利便性を優先する必要がある場面もあります。














コメント
こんにちは、卯月です!
WordPressにてブログカードを編集する方法の情報ありがとうございます!
Wordpress依然進みが良くないですがご紹介の機能を確認してみました。
設定まではできましたが、肝心の画像を入れたいと思ったのですが、入れたい画像を
どのように設定して入れたらよいかがわかりませんでした><
もしよろしければ御指南頂けたら幸いです。
色々ご参考させて頂きWordpressについて少しでも触れて慣れていきたいと思います。