セミリタイアを目指して娘と奮闘中のまやえです。
自分のところの娘は今日も元気で泣いています。妻が朝、離乳食上をあげるのですが、最近すっと食べてくれないため妻が娘を羽交い絞めにして食べさせます。大変そうだなと思いつつ、手伝えることがないのが申し訳ないです。
そんな脇で、今日も今日とてブログ作成に勤しんでいます。ところで自分はソースコードをいじった経験がほどんどありませんが、何かのコードを挿入するときに目にすることはあります。
調べてみたところ、コード画面の配色やスタイルの変更をできる機能がwordpressのCocoonにはあるみたいです。背景が白だと眩しすぎるから黒くしたいという人などにおすすめしたいです。
今回は、WordPressにてソースコードのハイライト表示を設定する方法を紹介していきます。

みわち
実はコードを書いたことってあまりないんだけどね…
ソースコードのハイライト表示を設定する方法

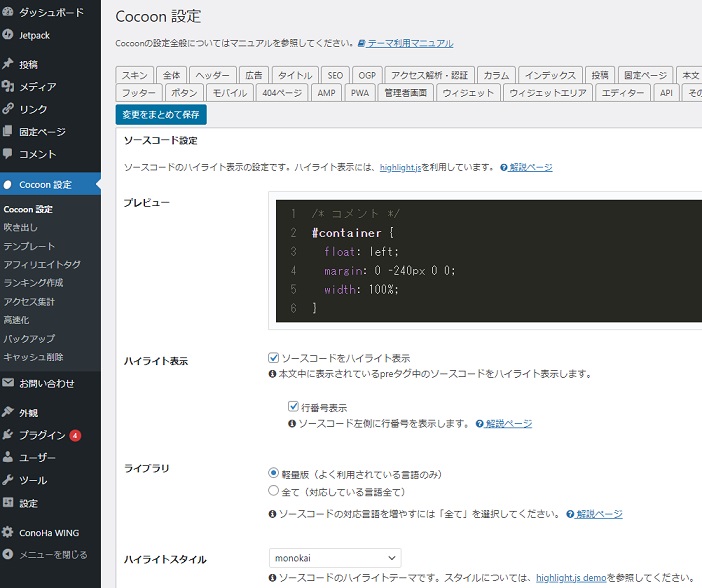
WordPressのダッシュボードを開き、「Cocoon設定」→「コード」タブを選択してください。
「ハイライト表示」にて、「ソースコードをハイライト表示」にチェックを入れてください(デフォルトで入っていると思います)。
「行番号表示」にチェックすると、行番号も表示されます。
「ハイライトスタイル」で、スタイルを選んでください(サンプル画面でスタイルを確認できます)。
最後に、「変更をまとめて保存」をクリックします。

みわち
あまりソースコードを編集しない人はここの設定はいじらないほうがいいかも














コメント