セミリタイアを目指して娘と奮闘中のまやえです。
今日は一歩も外に出ておりません。珍しく朝早くに起きてみたらなんとなく肌寒かったのでクーラーをつけずに頑張っていましたが、昼間はもう限界ですね。しかし、こうも日較差が大きいとそれは夏バテする人も増えますよね。なんでも、今月までで熱中症で倒れた人(救急車で運ばれた人だったかもしれません)は去年の10倍を超えたとか超えていないとか。この時期で既にそのような感じなので、これからの暑さがこわくなるばかりです。
熱中症にならないようにするのは簡単。外に出ずにブログを書くことです。
自分のお気に入りの飲食店や楽しかったお出かけ先などを紹介するときに便利なのが「Googleマップ」です。実はこのGoogleマップ、記事内に埋め込むことができるんです。
実はと言いましたが、見たことのある人は多いのではないでしょうか。
今回は、「WordPressにてGoogleマップを埋め込む方法」を紹介していきます。

みわち
地図を埋め込むと一気にそれっぽくなるよね
Googleマップを埋め込む方法
最初の準備として、記事作成ページにて記事を埋め込む位置に「カスタムHTML」を設置します。
次に、「Googleマップ」に行き、埋め込みたい住所を検索します。

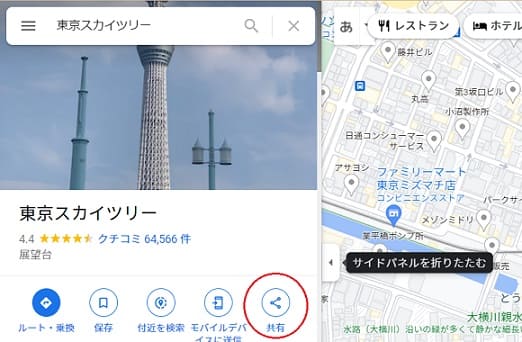
例として今回は「東京スカイツリー」の住所を使用します。
画像にある「共有」をクリックします。

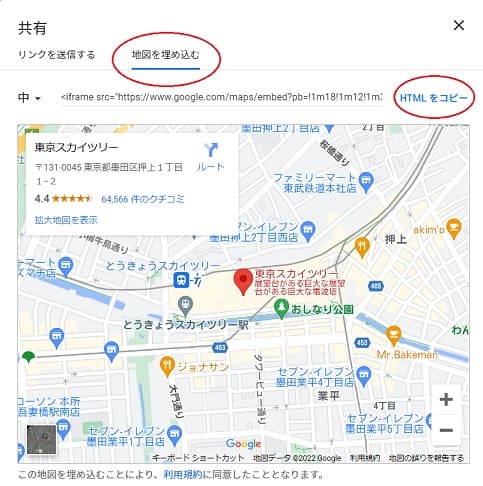
「地図を埋め込む」タブを選択し、「HTMLをコピー」をクリックします。
設置したカスタムHTMLに貼り付けます。
このように設置できたら成功です。

みわち
youtubeの動画を埋め込む方法も前回紹介したから見てね
















コメント