セミリタイアを目指して娘と奮闘中のまやえです。
WordPressでブログを作成している人は、ブログの記事数が多くなると何かと整理したくなりますよね。過去では最新情報だったものも、時が経つにつれ古い情報になってしまいます。
古い記事でもアクセス数が多いのであれば、古い記事のトップに最新記事のリンクを貼ればよいですが、特にアクセス数が多いわけでもないのであれば消したいなと思いますよね。
では、消した記事のURL先はどういう表示になるでしょうか。おそらく皆さん一度は見たことがあると思います。「404 NOT FOUND」です。また、日本語で「お探しのページは見つかりませんでした」かもしれません。
要は消した記事のURLは404ページになるのですが、この404ページ、カスタマイズしたいと思ったことはありませんか?
そこで今回は、WordPressで「404 NOT FOUND」ページをカスタマイズする方法を紹介していきます。

ブログの雰囲気に合うようにデザインしよう
「404 NOT FOUND」ページをカスタマイズする方法

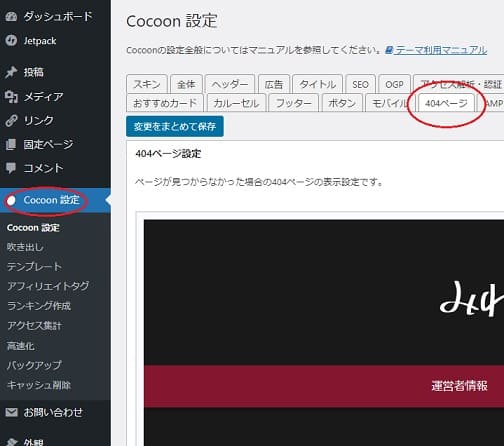
WordPressのダッシュボードを開き、「Cocoon設定」→上のタブの「404ページ」を開く。

デフォルトはこんな感じです。
「404ページ画像」は、404ページに表示される画像です。変更したい人は変更しましょう。
「404ページタイトル」は、画像の上に表示されるタイトルです。シンプルかつわかりやすいものにしましょう。
「404ページメッセージ」は、画像の下に表示される文章です。特にこだわりがなければ変更の必要はありませんが、サイトリニューアルで引っ越した場合などは本文中に新サイトのリンクを貼ることもできます。

ちなみに自分は、画像とメッセージを変更し、タイトルはなしにしました。

最後にプレビュー画面で確認してね
まとめ
ブログをいろいろいじれるようになると楽しくなりますよね。しかし、今回の404ページのカスタマイズなどはあくまで時間があるときにやることです。他に優先的に設定したりカスタマイズする必要がある場合は、そちらを先にやってください。
あくまで地盤ができあがってからお遊びでやる部分なので、特にデザイン特化ブログでなければいじる必要すらないと思います。
しかし、ブログでお金を稼ぐことが目的ではなく、あくまで趣味の範囲であればむしろ404ページはカスタマイズすることは効果的であると言えます。ここは、自分のさじ加減で改良を施してください。
 ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました! ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新 ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました! ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ!














コメント