セミリタイアを目指して娘と奮闘中のまやえです。
今回は、WordPressの「メディア」について解説したいと思います。
WordPressにおける「メディア」とは、いわゆる画像置き場のことで、ブログにアップロードした画像やアイキャッチ画像としてアップロードした画像はサーバーの容量として「メディアライブラリ」に保存されます。
画像をアップロードするとき、編集したり、メモとしてタイトル変更などをしたいと思ったことはありませんか?また、サーバーの容量が心配なので画像を整理したい…そう思ったことはありませんか?
今回は、「メディア」ページの見方や様々なトラブルの処理方法の他に、有効なアップロード・整理の仕方などを紹介していきます。

画像を編集なしにそのままアップロードするとすぐに容量の限界が来ちゃうよ!
「メディア」ページの見方

WordPressのダッシュボードから「メディア」または「メディア」→「ライブラリ」を選択します。

このように、自分がアップロードした画像が出てきました。

ちなみに、「メディア」→「新規追加」を選択するとここから画像をアップロードできます。
次に、ブログの記事を書いているときのメディアページについてです。今回はアイキャッチ画像を例に解説していきます。アイキャッチ画像ではなく記事への画像貼り付けでもまったく同じ内容です。

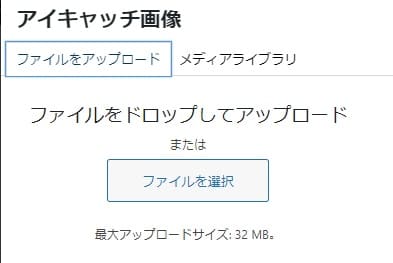
アイキャッチ画像で「メディアライブラリ」を選択すると、上画像のページが出てきます。

先にまず「ファイルをアップロード」画面を確認しましょう。基本的に「メディア」→「新規追加」のときと内容は同じです。

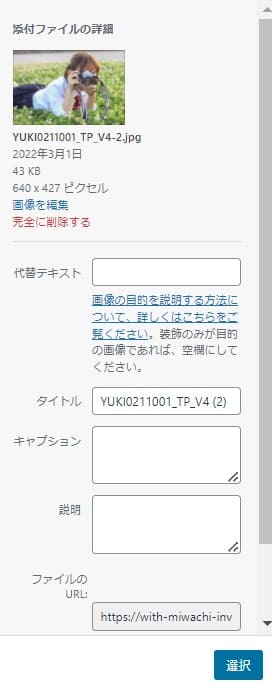
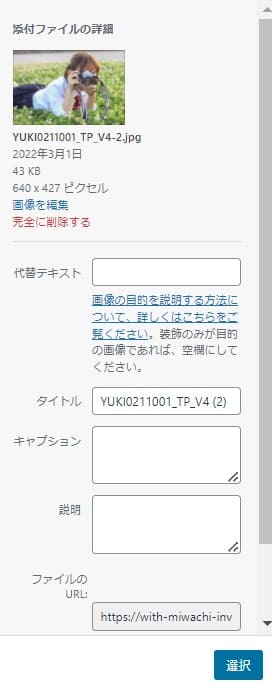
「メディアライブラリ」に戻ります。適当な画像を選択すると、このようなメニューがサイドに現れます。

「画像を編集」をクリックすると、アップロードした画像を編集できます。自分はWindowsの「ペイント」で編集してから圧縮してアップロードしていますが、ここでも簡単な編集はできます。しかしここで編集すると画像圧縮ができなくなるので、編集をするなら外部ツールがおすすめです。

さっきのメニューに戻ります。「完全に削除する」をクリックすると、ライブラリ上から画像が消えます。同じ画像を間違えてアップロードしてしまったり、使い予定のない画像をアップロードしてしまった場合はここで消しましょう。
ただし、アップロードした画像を消すとブログ上にも表示されなくなるので注意しましょう。記事内に同じ画像をアップロードして片方を消した場合は、消していないほうの画像はブログに表示されます。
「代替テキスト」は、Webサイトの検索結果に影響を与えます。例えば、「カメラ」「撮影」「女性」など、代替テキストで設定した用語と同じ用語を誰かが検索した場合、こちらの画像が出てくることがあります。
重要な項目なので、しっかり設定しておきましょう。
「タイトル」は、画像の名前です。特にこだわりがなければこのままでよいです。
「キャプション」は、画像の下に画像の説明を挿入できます。この画像では、「野原で撮影している女性」といったところでしょうか。特にここも重要ではありません。記事に画像を貼り付けてからの入力も可能です。
「説明」は、画像のメモ的な機能です。特に入力しなくて大丈夫です。
その他メディアに関するトラブル
OSはWindowsを使用しているので、それを前提に説明していきます。
容量の節約
画像、特に自分で撮影した写真なんかは、編集や圧縮をしないとMB単位の容量になってしまいます。これを編集し圧縮すると、KB単位に収めることができます。
では、画像をダウンロードしたり写真をPCに移動したりしてからすることを説明します。
自分がやっている方法は、まず編集したい画像や写真を一つの場所に集め、「CTRLキー」+クリックorドラックですべて選択し、右クリックをして「編集」を選びます。画像枚数が多いと「編集」が出てこない場合があるため、そのときは10枚ごとなど少量ずつ選択してください。
すると、「ペイント」で画像が開かれます。あとは画像のサイズを適当な大きさに変えたり、余白部分を詰めたり消したりします。
その後、画像圧縮を行います。画像圧縮についてはこちらの記事を参考にしてください。↓
これらの作業が終わったら、メディアに画像をアップロードしましょう。いらない箇所を消して圧縮するだけでも、最大で一桁KBまで容量が縮小されますよ。
また、一回アップロードした画像を再度アップロードしないようにしましょう。一回アップロードした画像はメディアライブラリに残ります。画像を貼り付けるときに、「メディアライブラリ」を選べば、アップロードした画像の中から使用できます。新しくアップロードすると画像が二重に存在することになるため、ここは気をつけましょう。
ちなみに、編集して圧縮した後さらに編集すると容量が元に戻ってしまいます。圧縮した後は編集しないか、再度圧縮しましょう。
画像がアップロードされない
JPEGなどの形式にしていれば特に問題なくアップロードされますが、ごくまれにアップロードできないときがあります。
そんなときは簡単。とりあえず記事を下書き保存して、一旦ダッシュボードタブを消しましょう。これで再度アップロードすると、うまくできると思います。
その他の形式違いやサイズ超過などでアップロードができない場合はメッセージが出ますので、それに従ってください。

些細なトラブルが主だからそんなに慌てないでね
まとめ
いかがでしたでしょうか。
今でこそこのブログでは画像の編集や整理が一からできていますが、最初のうちは他ブログのほうで同じ画像を編集や圧縮なしに何度もアップロードしてしまいました。ですので、整理すると結構な容量が空くと思うのですが、なにせアップロードした枚数が多いため編集や圧縮がしきれません。また、編集前の画像もすべて消さないといけないことも考えると、なかなか現実的ではありませんよね。
できればこの記事は、ブログ作成前にぜひ読んでほしい内容です。自分と同じような失敗をしないためにも、画像は常に編集・圧縮・整理しましょう。
 ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ! ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新 ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました! ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました!

















コメント