セミリタイアを目指して娘と奮闘中のまやえです。
ブログを更新し続けると、過去の記事がどんどん奥のほうへ追いやられますよね。
その日そのときの情報を扱っているブログなら気にしなくてよいかもしれませんが、いつまでも価値がある情報に関する記事が奥へ追いやられるのは、何かもったいない気がしますよね。価値ある記事は、定期的にある程度の集客数が望めますが、欲を言えばトップ付近に設置して目につきやすいようにしたいと考える人も少なくないと思います。
そこで今回は、WordPressにてカルーセルを設置する方法を紹介していきます。

トレンド記事を扱う人は設置しなくていいかも…
「カルーセル」とは

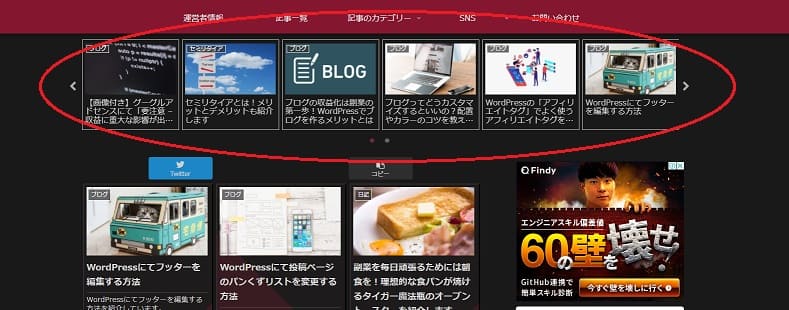
「カルーセル」とは、上の画像のように過去の記事をスライドさせながら表示する機能です。もちろん、クリックすると記事の内容が見られます。
記事の表示はランダムでも選択式でも可能で、自分がおすすめする記事を表示させることができます。
カルーセルを設置する方法

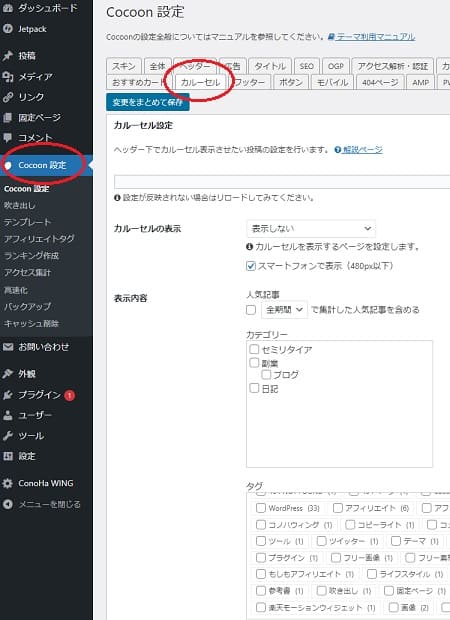
WordPressのダッシュボードを開き、「Cocoon設定」→「カルーセル」を開きます。
「カルーセルの表示」で、カルーセルを表示させるページを選択してください。
「表示内容」にて、カルーセルで表示させる記事のカテゴリー、タグなどを選択してください。

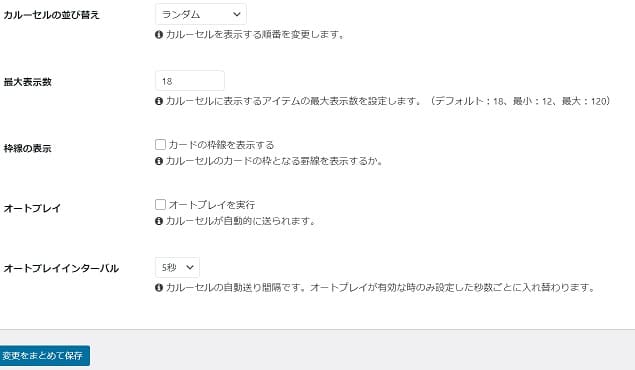
「カルーセルの並び替え」で、記事の順番の規則を選択してください。
「最大表示数」で、表示させる記事の数を入力してください。
「枠線の表示」にチェックを入れると、枠線が設置できます。
「オートプレイ」では、カルーセルのスライドをオートにしたい場合はチェックを入れてください。
「オートプレイインターバル」では、「オートプレイ」にチェックを入れたら選択してください。現在表示されているカルーセルの記事から、次に記事が表示されるまでの待機時間です。
最後に、「変更をまとめて保存」をクリックしてください。

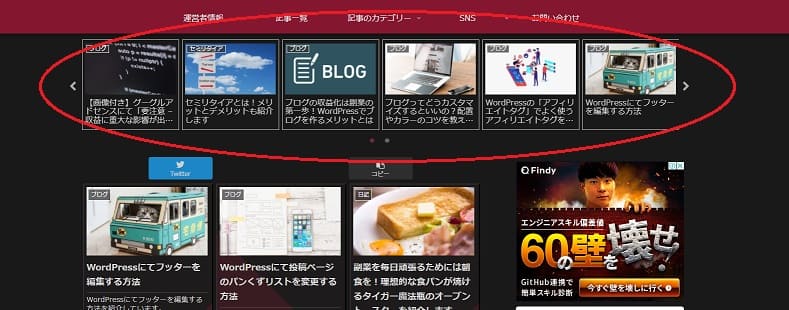
成功すると、このような感じに表示されます。

これで過去の投稿も簡単に見ることができるね
まとめ
いかがでしたでしょうか。
カルーセルという言葉は馴染みがないので、聞いただけでは連想しづらいですよね。しかし、記事をスライドして表示する機能は皆さんもどこかで見たことあるのではないでしょうか?
投稿日自体は古いけれどもまだまだ新しい情報を紹介している記事であれば、どうにか多くの人に見てもらいたいですよね。かと言って、同じ内容の記事を書くわけにもいきませんし、いちいち記事をトップに移動させるのも手間すぎて現実的ではありません。
そういうときに、カルーセル機能を活用してみてください。アクセス数増加の助けになると思います。
 ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました! ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました! ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新















コメント