セミリタイアを目指して娘と奮闘中のまやえです。
今回は、WordPressで作成したブログのスキンを変更する方法を紹介していきます。
WordPressで、ブログのデザインを左右するものに「テーマ」と「スキン」があります。「テーマ」とは、Webサイト全体を構成するもので、テーマが違うとブログに備わる機能やデザインも違ってきます。
例えば、吹き出し機能なんかはテーマによっては実装されていません。

みわち
パパがつかっているテーマは「Cocoon」だよ
このような吹き出し機能がないテーマに吹き出し機能をつけたい場合は、プラグインを活用することになります。
「スキン」とは、Cocoonなどに特有のもので、「テーマ」のデザインを簡単に変更することができます。「テーマ」が異なるとブログのデザインも機能もガラリと変わりますが、「スキン」はボタンやツールなどの配置を変えずに全体のカラー構成を変えるものです。
では、その「スキン」を変える方法を紹介していきます。
ブログスキンを変更する方法
自分はテーマ「Cocoon」を使用しているので、このテーマを例として説明していきます。
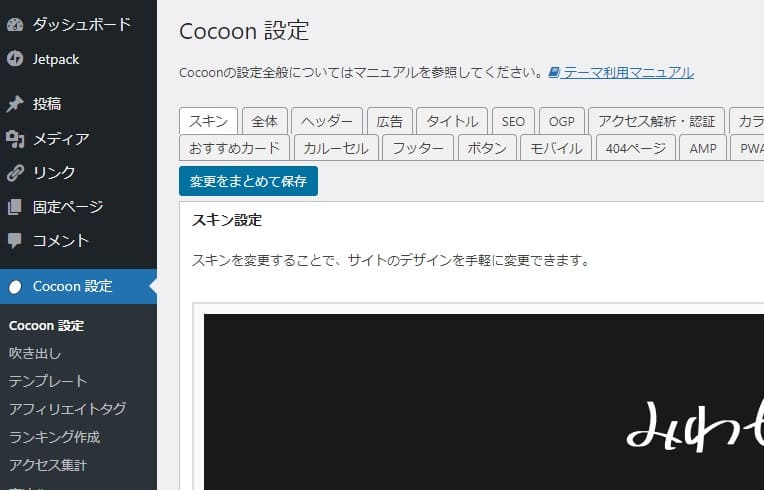
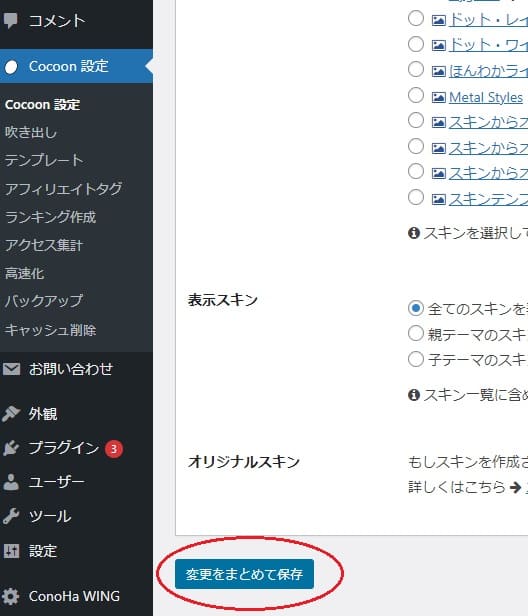
①WordPressのダッシュボードから「Cocoon設定」を選択する

タブ「スキン」を選んでください(最初に選択されているとは思います)。
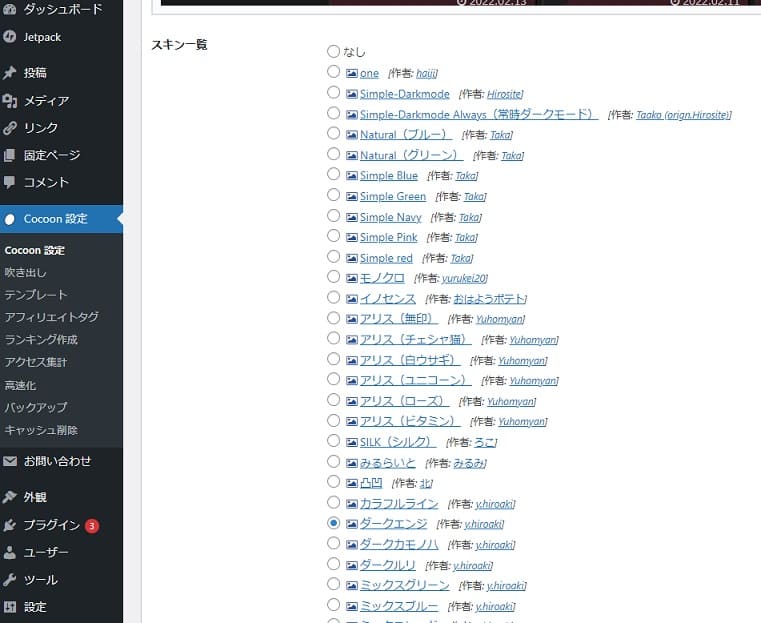
②「スキン一覧」から好みのスキンを選ぶ

種類がたくさんありますね。プレビューで確認してみましょう。

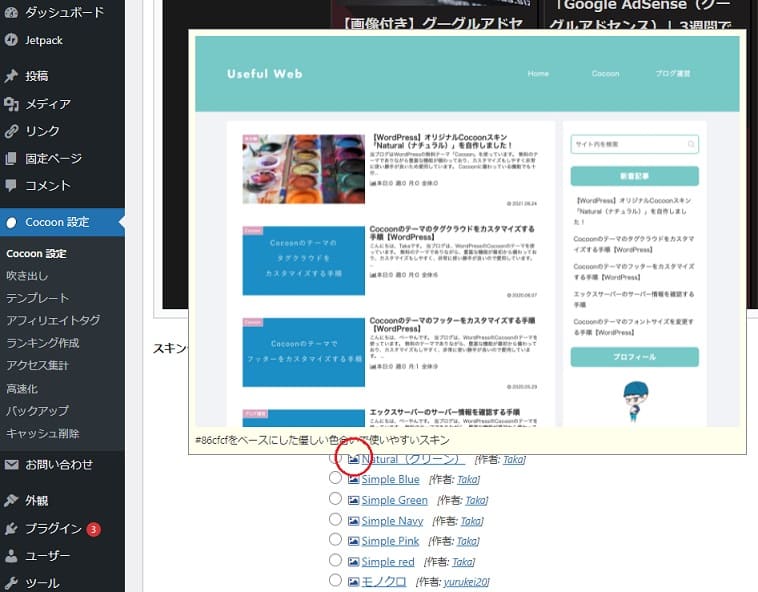
アイコンの上にカーソルを置くと、小さなウィンドウでスキンを実装した見本ブログを確認できます。

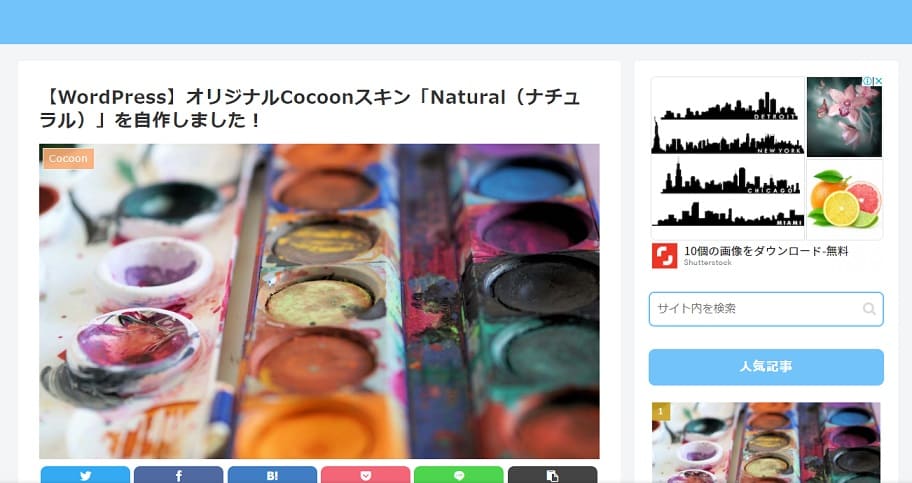
テーマ名をクリックすると、実際のサイトを確認できます。
③「変更をまとめて保存」をクリックする


みわち
いろいろなデザインがあってまよっちゃうね
まとめ
いかがでしたでしょうか。
今回は「スキン」を使ってブログ全体のデザインを変更しましたが、メニューボタンの色やブログの背景色のみを変更したいという人もいると思います。そのときはまた個別に設定する必要があるため、次回紹介したいと思います。
 ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新 ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました! ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ!















コメント