あわせて読みたい ブログのカスタマイズ方法を紹介しています↓
セミリタイヤを目指して娘と奮闘中のまやえです。
今回は、WordPressで作成したブログについて、ページ別にテーマを変更する方法を紹介していきます。
WordPressでは、ブログ全体にデザインを施してくれる「テーマ」があり、その種類も豊富です。無料・有料とありますが、無料のもので対応できます。
テーマという言葉を使うとわかりにくいため、以降はブログデザインと表現します。
ブログデザインは、基本的にサイトのすべてのページを同じデザインで統一されます。しかし、特定のページのみを別のデザインにしたいと思うことのありますよね。
この、特定のページのみブログデザインを変更するために、今回はプラグインを使用することにします。
WordPressでの使い方を知りたい人はこちら↓

ブログにショッピングサイトのページをつけたいときとかあるよね
WordPressでページ別にテーマを変更する方法
ページ別にブログデザインを変更するために、今回は「Multiple Themes」というプラグインを使用して紹介していきます。
インストール

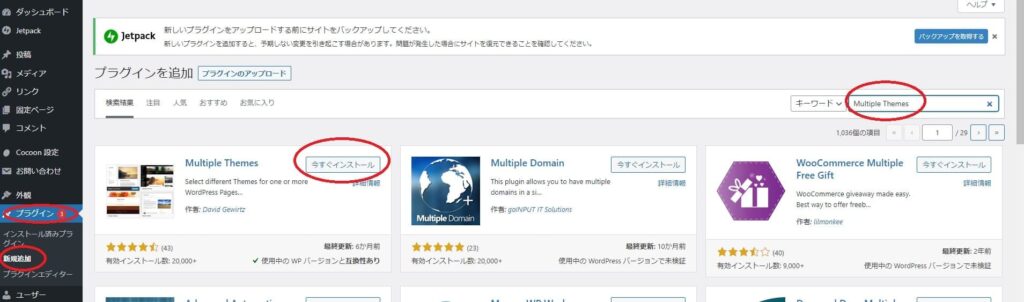
WordPressのダッシュボードから「プラグイン」の「新規追加」を選び、検索エンジンに「Multiple Themes」と入力します。「今すぐインストール」をクリックし、インストールが完了したら「有効化」をクリックします。

ここからもダウンロードできるよ!
Multiple Themesを使う
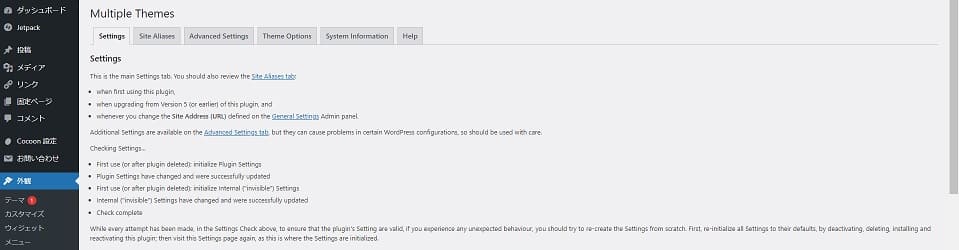
「外観」から、「Multiple Themes」を選びます。

このような画面が表示されたと思います。
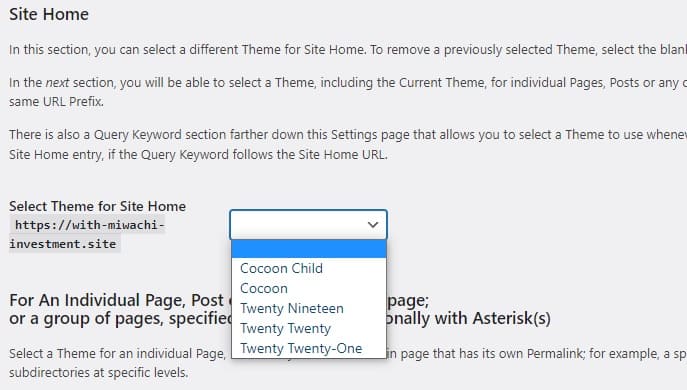
フロントページのみテーマを変更する

「Select Theme for Site Home」セレクトボックスで変更したいテーマを選び、「Save All Changes」をクリックすると、フロントページのみテーマが変更されます。
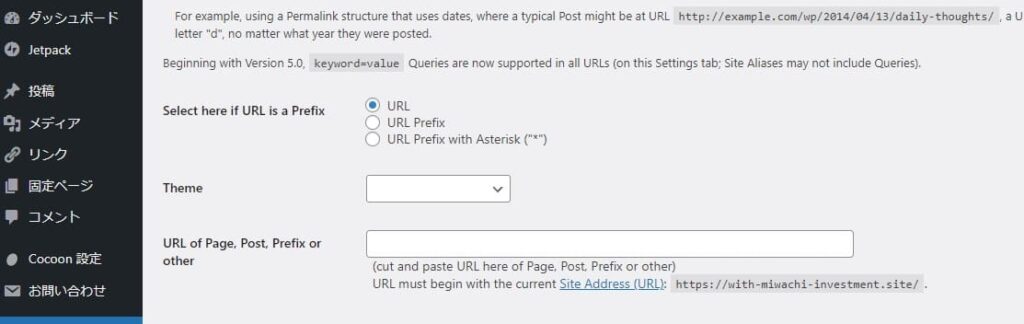
自分が変更したいページを指定し、そのページを変更する

「Select here if URL is a Prefix」で「URL」を選択し、変更したいテーマを選びます。「URL of Page,Post,Prefix or other」テキストボックスに、テーマを変更したいページのURLを入力します。
最後に、「Save All Changes」をクリックしてください。
カテゴリーページのテーマを変更する
「Select here if URL is a Prefix」で「URL Prefix」を選択し、変更したいテーマを選びます。「URL of Page,Post,Prefix or other」テキストボックスに、カテゴリのURLを入力します。
最後に、「Save All Changes」をクリックしてください。
※プラグインなどでURLの/category/を除外している場合は、この方法だと変更できません。パーマリンクに特定の文字列を含める必要があります。
まとめ
いかがでしたでしょうか。
ブログデザインもといテーマは、ページ毎に自由に決めることができます。
今まで、テーマが前ページに同じデザインが割り当てられると思っていましたが、プラグインの導入により簡単にデザインを自由にできるのです。
WordPressのプラグインはとても便利で、無料なのにこんなすごいことができるのかと日々驚くことばかりです。
WordPressに慣れている人も、これから触る人も、ぜひ便利なプラグインの導入をオススメします。

ブログをオシャレにいろどろうね
 ブロトピ:ブログ更新しました。
ブロトピ:ブログ更新しました。 ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました! ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ! ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新 ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました!

















コメント