セミリタイアを目指して娘と奮闘中のまやえです。
ブログをやっている人、ある個所がずーっと気になっているけれど面倒だからと放置しているものはありませんか?
健康維持・ダイエット・勉強・自己投資などなど…いろいろな人がいると思いますが、わたしは断然「ブログのレイアウト」です。

ブログの記事のトップに表示されるアイキャッチ画像、なんか左に寄ってない?
いつもそんなことを考えていましたが、あまり自分のブログの記事を読み返したり確認したりしない自分はその違和感もすぐに忘れてしまっていました。
しかし、記事を書き上げてちょっと確認するたびに気になるんですよね。でもその確認もすぐ終わるため優先して編集していませんでした。
なので今回は、WordPressにて記事のトップに表示されるアイキャッチ画像を編集する方法を紹介していきます。
記事のトップに表示されるアイキャッチ画像を編集する方法

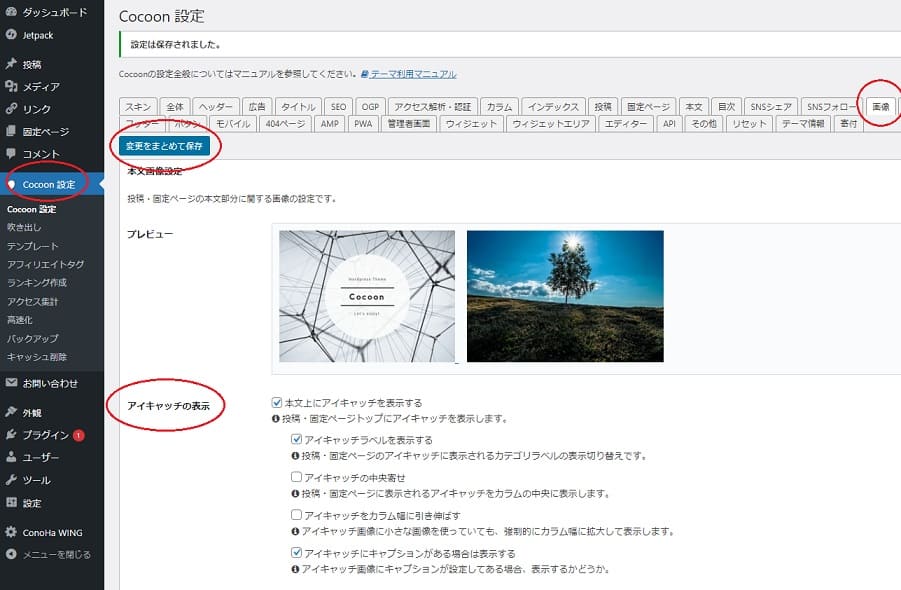
WordPressのダッシュボードを開き、「Cocoon設定」→「画像」を選択します。
「アイキャッチの表示」で、記事のトップに表示されるアイキャッチ画像を編集します。ここでできることは、そもそも記事のトップにアイキャッチ画像を表示させるか否かが選択でき、そのアイキャッチ画像にカテゴリラベルを表示させるか否か、アイキャッチ画像をカラムの中央に寄せるか否か、アイキャッチ画像のサイズをカラムの幅に合わせるか否か、アイキャッチ画像のキャプションを表示させるか否かを選択できます。希望の個所にチェックを入れましょう。
最後に、「変更をまとめて保存」をクリックします。

カラムとはテキストエディタの文字の位置やデータの長さなんかを表すことで、キャプションとは画像下に表示される画像の説明文のことだよ
まとめ
いかがでしたでしょうか。
ずーっと気になっていた箇所がやっと直ってスッキリしました。直るというか、今回の紹介部分はデフォルトからの変更ですが、やはり人間真ん中が標準ですよね。
いや、普通に左詰めが普通だよという人もいるかもしれません。確かに、文章なんかは左詰めですね。自分がしっくりくる位置でよいと思うので、皆さんも編集するときは微調整をしつつ設定を決めましょう。















コメント