セミリタイアを目指して娘と奮闘中のまやえです。
最近ではブログや動画でも、このような前置きは飛ばして本題に飛べるようにリンクを貼ってくれる人が多いですよね。こちらとしては助かりますしありがたいですが、実は前置きを読むのが好きな自分がいます。
しかしブログを作成する側でも、自分はすぐに本題に入りたい、メインの文章を見てほしいと考える人もいると思います。
本題にすぐ入るのはよいですが、セオリーとしては軽く前置きを書きますよね。いきなり本題だと、少しびっくりしてしまうことがあります。
ここで、一応前置きは書いておいてメインに飛ぶのをユーザー自身に選択してもらうという方法もあります。それが「ページ内リンク」です。

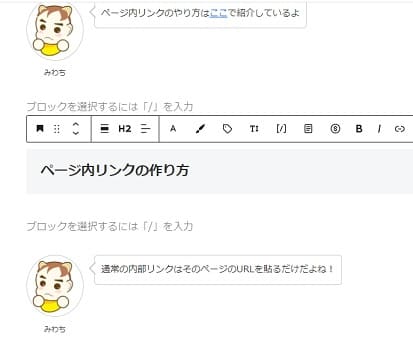
ページ内リンクのやり方はここで紹介しているよ
このように、同じページ内だけれども特定の見出しや文章に飛ばしたいときに「ページ内リンク」を作成します。
そこで今回は、WordPressにてページ内リンクの作り方を紹介していきます。
ページ内リンクの作り方

最初に、飛び先の見出しや文章の行にカーソルをあわせます。
ここで、ポインターとカーソルを混同している人もいると思いますが、この入力するときに点滅している縦線がカーソルです。マウスの矢印はポインターと言います。
この、点滅している縦線を特定の場所にあわせることをカーソルをあわせると言います。

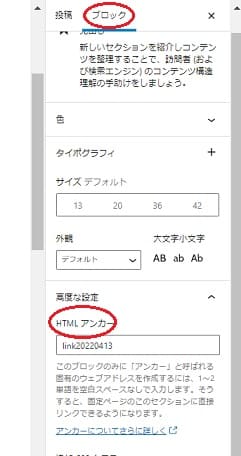
あわせたら、右のサイドバーの「ブロック」を選択し、「高度な設定」の「HTMLアンカー」に任意のidを入力します。
これが後の飛び元に必要となってきます。自分はわかりやすいように見出しや文章に含まれる名詞+今日の日付で作成しています(今回はlink20220413で作成)。

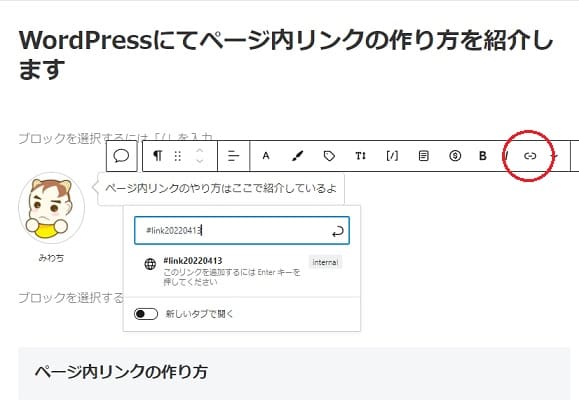
飛び元にリンクを作成します。自分を例にすると、吹き出し内の「ページ内リンクのやり方はここで紹介しているよ」の「ここ」にリンクを作成します。
まず、「ここ」という文言を範囲選択し、画像の赤丸の「リンク」をクリックします。するとボックスが出現しますので、先ほど作成したidを先頭に#をつけて入力します(#link20220413)。
エンターキーを押したら作成されます。早速プレビューで確認してみましょう。

「プレビュー」は記事作成ページの右上にあるはずだよ
まとめ
いかがでしたでしょうか。
他の人のブログのURLを貼る外部リンクや、自分のブログの別の記事のURLを貼る内部リンクを貼ることは多いと思いますが、ページ内リンクを貼ることはあまりないと思います。
しかし、いつかページ内リンクのやり方を知りたいと思うときが来るはずです。前置きが長くなってしまった場合などに、メインの文章に直接飛ばせるようにするのはとっても便利ですよね。
しかし、簡単なようで意外と設定することがあるページ内リンクは、ブログを始めたばかりの人は手探りでできることではなかなかありません。
この記事が、ページ内リンクのやり方がわからない人への助けになれば幸いです。
 ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました! ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新 ブロトピ:ブログ更新しました!
ブロトピ:ブログ更新しました! ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました!















コメント
おはようございます、卯月ナナヤです
WordPressにてページ内リンクの作り方を紹介しますの情報ありがとうございます!!
着々とWordpressの方はサイトが仕上がってきましたがまだ色々記事の配置や強調する表現などのやり方、使い方を勉強中です。
一旦は無料ブログで記事を投稿しつつネットビジネスでのチャンスを広げていってます。
今回もWordpressの投稿に関する技術の情報ありがとうございます!
早速ご紹介の技術を活用してWordpressのブログの見せ方について取り込んでいきたいと思います。
勉強することが多いですが色々試してできた時はとても充実感を感じてます。
また、訪問をさせて頂き勉強させてください!
コメントありがとうございます。
自分もWordPress使い始めは殺風景なものでした。そこで参考になるのは、やはり他の人のブログですね。
しかしあまりにもレイアウトに力を入れすぎると、毎回やるのがだるくなってしまうんですよね。ほどほどに毎回デザインできるくらいで飾っています。
WordPressで作成されたブログ、楽しみにしています。