セミリタイアを目指して娘と奮闘中のまやえです。
最近ブログにいろいろな機能を追加しています。集中力が散漫になっているときに、ブログのカスタマイズは捗りますよね。
追加している機能は、ユーザーの目に触れるものもあったり、逆に自分にしかわからなかったりするものもあります。ユーザーの目に触れる部分の機能の追加に関しては、できればユーザーの皆さんにわかるようにお知らせしたいという思いがあります。

ヘッダーならみんなが見てくれるかも?!
そう思い、ヘッダーにお知らせなどを表示させることができたらいいなと思いました。

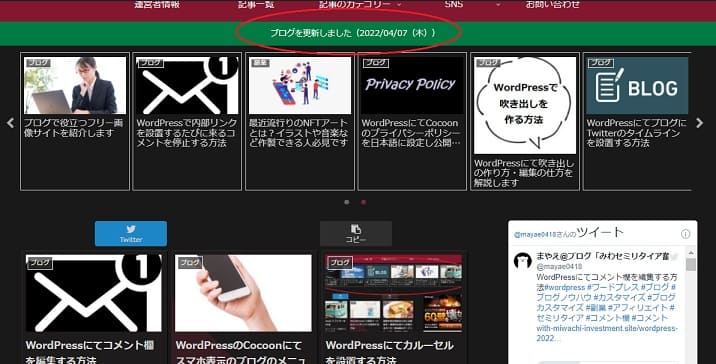
この、赤丸で囲んだ部分のようにできると便利ですよね。ということで、やってみました。
では、今回はWordPressにてサイトのヘッダーに通知を表示させる方法を紹介していきます。
サイトのヘッダーに通知を表示させる方法

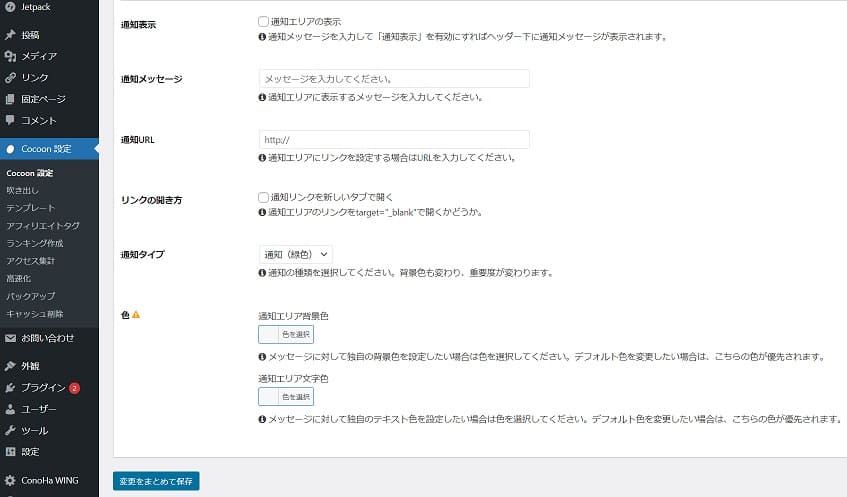
WordPressのダッシュボードを開き、「Cocoon設定」→「通知」をクリックします。
まず、ユーザーに向けたお知らせ等をヘッダーに表示させたいのであれば、「通知表示」の「通知エリアの表示」にチェックを入れましょう。
「通知メッセージ」に、伝えたい内容を入力しましょう。
「通知URL」を設定すると、通知エリアをクリックした場合設定したURL先に移動します。そのとき、リンク先のタブを新しくしたい場合は「リンクの開き方」の「通知リンクを新しいタブで開く」にチェックを入れましょう。
ユーザーに報告する内容は人によって様々だと思います。記事の更新のお知らせや新しいコンテンツの追加のお知らせなどは、「通知タイプ」を「通知(緑色)」にすると良いです。エラーの発生や不具合の修正等のお知らせは、「注意(黄色)」「警告(赤色)」を選択すると良いです。すると、通知エリアの背景色が指定した色に変わります。
もし通知エリアの背景色や文字色を自分で決めたいという人は、「色」の「通知エリア背景色」や「通知エリア文字色」で好きな色を選択してください。
最後に、「変更をまとめて保存」をクリックします。

お知らせが多い場合は別ページに「お知らせ」を設けるといいかもね
まとめ
いかがでしたでしょうか。
サイト運営をしていると、不具合を修正したり新しいコンテンツをつけたりと、ユーザーに伝えたい「お知らせ」が増えてくると思います。
全てのユーザーの目に触れるところは、やはりヘッダーです。そこに、最新情報を一言添えることができれば有利ですよね。
URLも貼れて便利ですので、便利そうな機能はどんどん追加していきましょう。
 ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました! ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新 ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ! ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました!
















コメント