セミリタイアを目指して娘と奮闘中のまやえです。
今回は、WordPressのタグページを作成・カスタマイズする方法を紹介します。
こちらの記事を読む前に、タグについて基本的な編集方法を知りたい方はこちらの記事を参考にしてください↓
テーマにもよりますが、同じタグ付けをした記事をひとまとめに表示する「タグページ」を作成する際、カスタマイズも可能です。例えば、タグページにタイトルをつけたり、タグの説明文を固定で設置したりできます。タグが固有名詞だと、場合によってはタグを解説したい場合もあります。そういった場合は、タグページに説明を設置すると良いです。
では、どのようにタグページをカスタマイズするかを紹介していきます。

ちなみにタグページはこういうのだよ
タグページのカスタマイズ方法
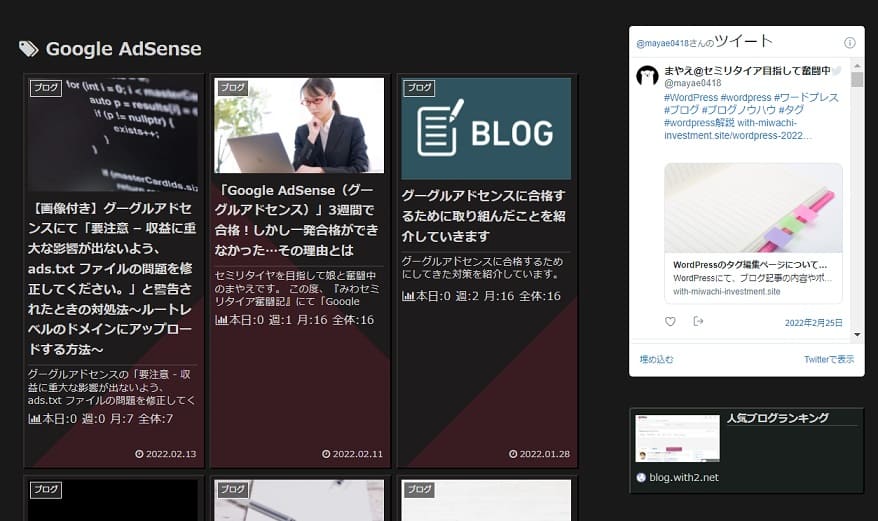
まず、カスタマイズ前のタグページを見てみましょう。

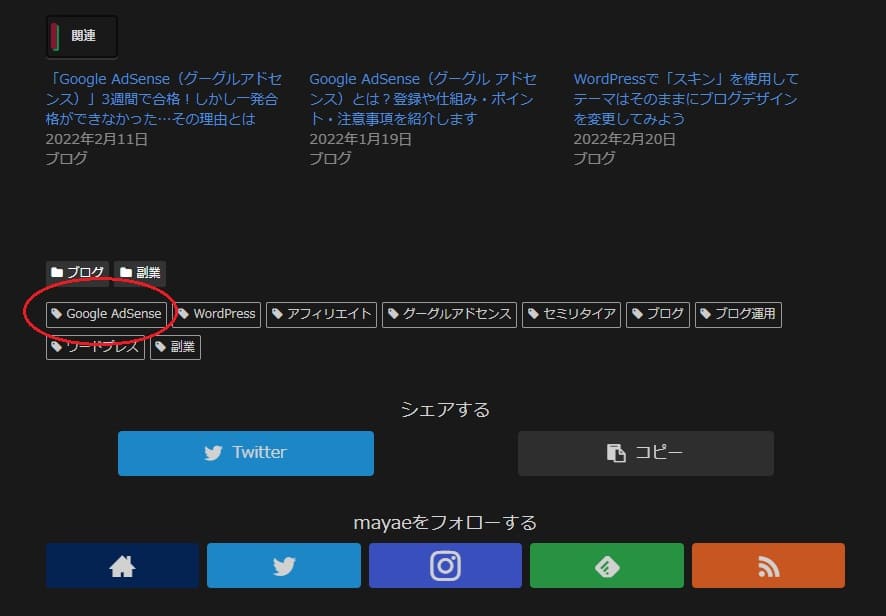
まず、適当な記事を選び、下のほうにあるタグ一覧から好きなタグを選んでください。

これが「タグページ」です。カテゴリーに関係なく、同じタグをつけた記事がすべて一覧となっています。この画像では、「Google AdSense」というタグをつけた記事のみが一覧となって表示されます。
しかし、これだけでは何か味気ないですよね。タグの単語の解説文を設置したかったり、タイトルを設置したかったりするのではないでしょうか?それを今から解説していきます。

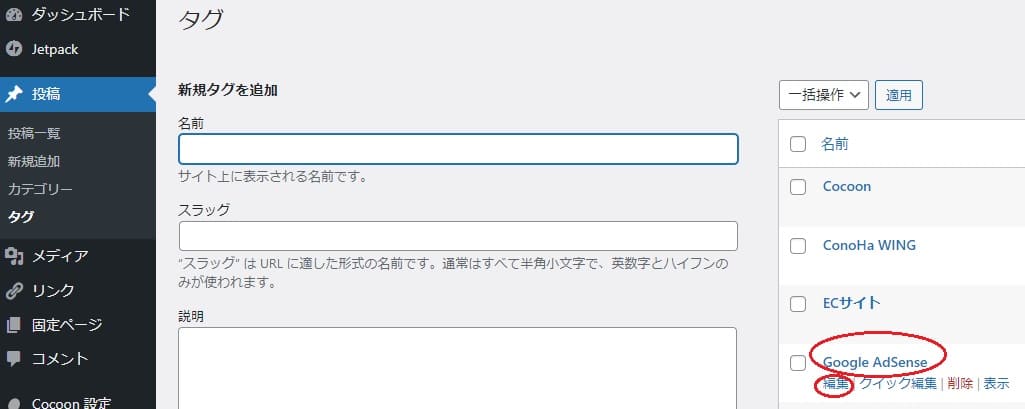
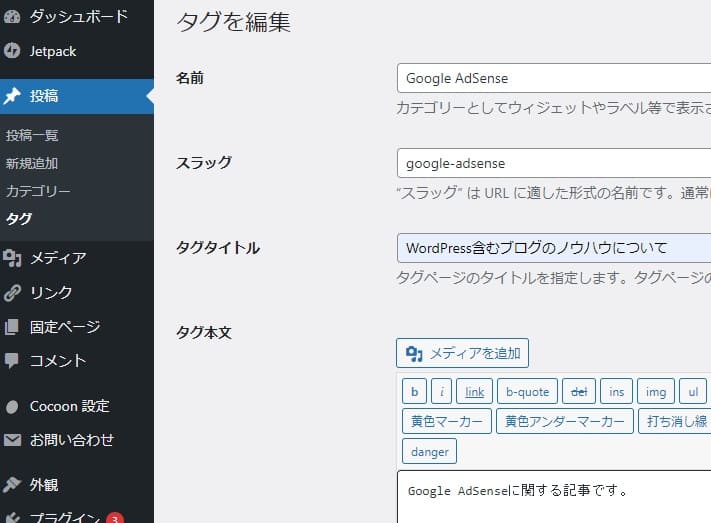
WordPressのダッシュボードから「投稿」→「タグ」を選択し、編集したいタグをクリックまたは編集したいタグの下の「編集」をクリックします。


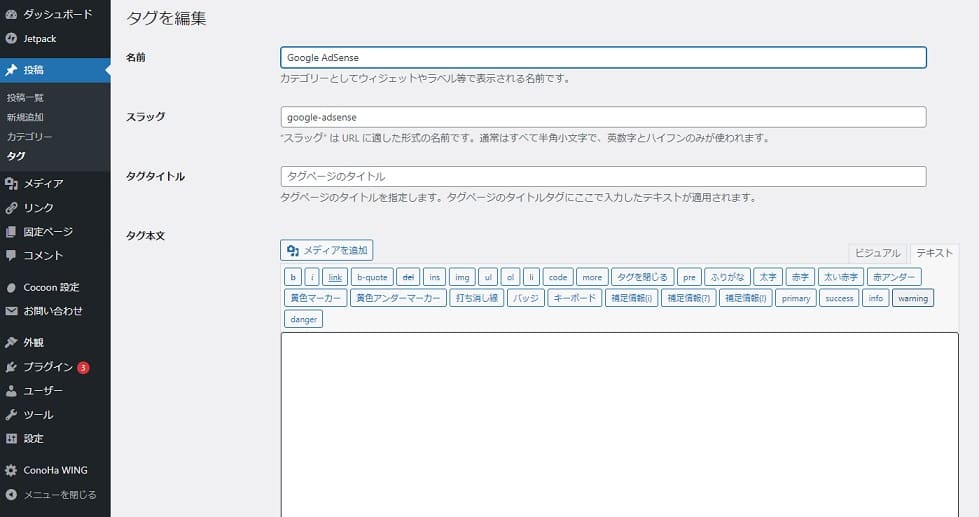
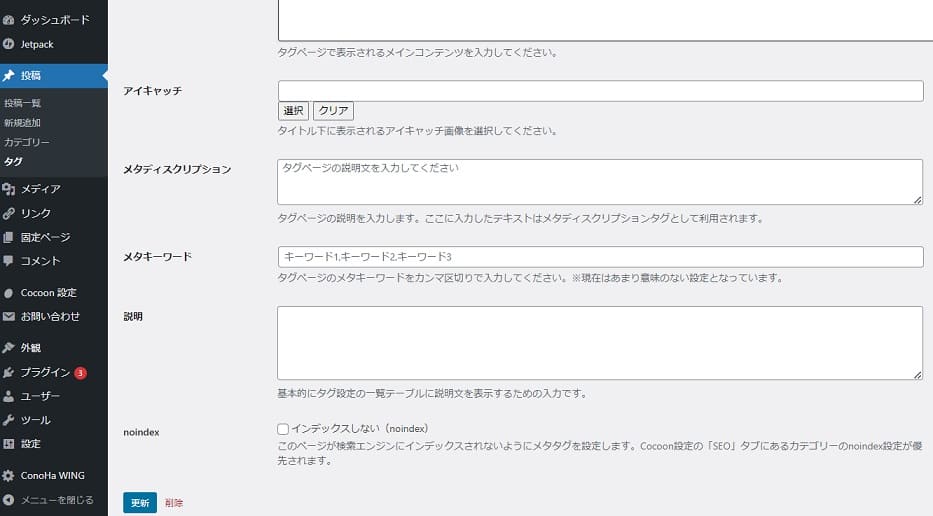
このようなページが出ました。ここで編集していきます。

「名前」と「スラッグ」には既に入力されていると思います。ここで、タグページをリンクしたい場合、「スラッグ」はURLの役割を果たします。日本語の場合は英数字にしておきましょう。
「タグタイトル」は、タグページのタイトルとなる部分です。簡潔に入力しましょう。
「タグ本文」は、自由な文章を設置できます。タグの説明などを記入すると良いです。

「アイキャッチ画像」は、投稿記事のときと同様、リンクを貼り付けたときのサムネイルおよび記事の先頭の画像となります。関連付けられた画像を選びましょう。
指定したキーワードが検索に影響を与える「メタキーワード」やテーブルに文章を表示させる「説明」はそこまで重要な要素ではないので今回は省略しています。
すべて入力・設定したら「更新」をクリックします。

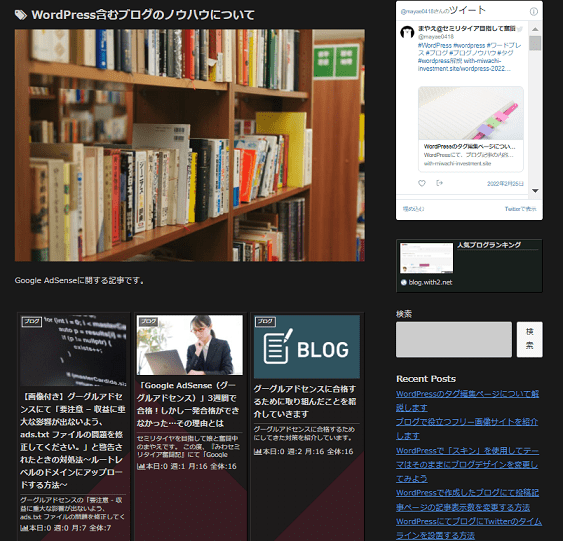
結果、このようになりました。タイトルとタグ本文、アイキャッチ画像が反映されています。

タグページを作成・カスタマイズするとブログユーザー自身が探している情報が見つけやすくなるね
まとめ
いかがでしたでしょうか。
タグページは基本的にブログユーザーが訪れることは少ないですが、手を加えて悪いことはありません。その際、スラッグなどを日本語ではなく英数字に変換しておくと、Googleからの評価も下がりにくくなります。
タグは、記事が増えるごとにカテゴリーの比でないほど膨大な量になってきます。そんなタグのページをすべてカスタマイズするのは不可能に近いです。また、カスタマイズを可能にするために使用するタグ数を制限するのはむしろ悪手なのでやめておきましょう。
トレンド記事や雑記など特に一ページに同じタグの記事をわざわざまとめる必要のなさそうなタグや、記事自体の情報価値が客観的に見てそれほど高くないと判断できるタグは、カスタマイズをする必要はありません。あくまで情報価値が高く、タグでまとめていろんな人に広く読んでもらうとその人のためになると思える記事のタグをタグページとしてカスタマイズしましょう。
 ブロトピ:こんな記事書きました!
ブロトピ:こんな記事書きました! ブロトピ:今日のブログ更新
ブロトピ:今日のブログ更新 ブロトピ:ブログを更新しました!
ブロトピ:ブログを更新しました! ブロトピ:ブログ更新通知をどうぞ!
ブロトピ:ブログ更新通知をどうぞ! ブロトピ:ブログ更新しました
ブロトピ:ブログ更新しました

















コメント
おはようございます、卯月ナナヤです。
WordPressにてタグページをカスタマイズする方法を紹介しますの投稿記事拝見させて頂きました。
WordPressシリーズの解説ありがとうございます!
いま自分でサイト作りをしているのですがなかなか仕組みが理解ができず悪戦苦闘を強いられてます ><)
標準のサイトまず作ってからご紹介のカスタマイズ方法を試してみて見やすくてお役に立てれる情報発信が出来たらと思います。
また不定期ですがブログを拝見させて頂き勉強させて頂きます!
いつもコメントありがとうございます。
拙い文章や解説ですが、少しでもお役に立てて嬉しいです。
WordPressで何かわからないことがありましたら教えてください。記事のネタにもできてこちらとしても助かります!